How to increase user attention span?

Digital & Technology
227 week ago — 9 min read
Today’s world entirely relies on the web. Users are on the web all the time for searching for every small unknown thing or online shopping. Interactive and engaging design is what every website needs. Earlier marketers used to worry about generating traffic to the content, but now the entire battle lies in holding the user’s time on your website.
Motion is the ultimate solution to overcome boring user interface (UI) with different elements like fonts, colours, and icons. Motion tells stories about your products, and it shows how a website is organised and what users can do in it. Motion drives user journey, which defines navigation and creates a more natural experience by adding a depth level to the interaction design. There is a need for motion that will support the essence of real-time interaction. Users will experience the emotional benefits and relate it to a physical object in real life.
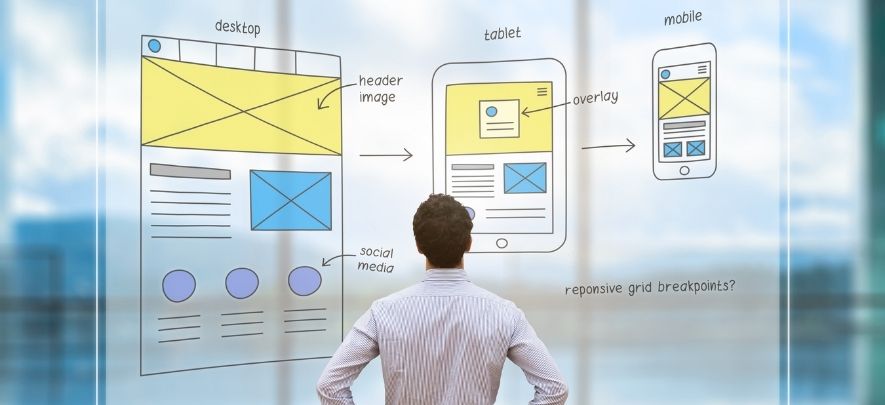
Also read: 7 web design practices you can’t ignore
Visual teaching alliance reports that 40 percent of all the nerve fibers connected to the brain are linked to the retina. This determines that a user’s eyeballs demand more visuals and motion in the content than those repetitive content static websites used to follow.
Let’s look at some of the different types of motion UI techniques that will enhance user experience (UX).
Welcome messages to spice up the users
It’s often a great way to welcome your website visitors with a warm greeting message and a great motion UI. This particular customised message creates a positive impact in the eyes of visitors and enhances their user experience.
However, applying motion UI unnecessarily never delivers a clear purpose to the audience. So, it is usually advised to display the motion UI when there is a delay in loading the website or the app. You need to set the settings accordingly.
Have a look at the Flipp app that helps its customers find coupons and discounts on its products. It delivers the welcome messages to its users, scrolling the shopping tab for the first time.
The message will act as a tutorial screen and a clever Call to action (CTA) to guide its users on how a combined shopping list works. CTA drives more apps that install, that too without spending a single penny.
Inform about actions and avoid UX pitfalls
It is essential to hold your site visitors for some time and let them perform some action at the very first visit. Instruct users about what products and services it is dealing in, and this is only possible if you implement motion UI in it.
Motion UI includes velocity and bounce elements, which complements the UX and accelerates the speed and progress in websites and applications.
Add magic to the data visualisation using UI motions
Data and figures are often boring to the users, and they usually skip this part. It’s pretty simple that no one would like to strain their eyes to read out boring numbers.
Instead, display them with motion UI or represent them with shapes, colours, and gradients. All this will bring life into the layout of the website and deliver consistent branding.
Include key navigation
A user will always look for a crystal clear navigation that will make them understand things in one go or at one glance. For example, a user of your newly developed app is a newbie; s/he does not know how to navigate through the app.
Here, you need to show them the active state of selected navigation using motion UI. This will entice the user’s attention immediately to the content.
Showing the progress state
UI motion shows the loading and refreshes stage of the website or the app. This is quite beneficial when the user is about to leave the site or app when loading or refreshing — the most effective way to increase user's attention span.
This UI motion makes the loading time stylish, good-looking, entertaining and helps the users feel as if they were not waiting to load more content on the feed.
Add fun elements
Our eyes prefer to look at dynamic things rather than static content on a website. Motion UI is fun and attracts user attention. Fun elements like zoom in, zoom out, slide, and parallax animation adds liveliness to a site and app.
Let your users know what is happening
Suppose your user clicked on a sign-in button when s/he visited the website and found no progress in it, this will definitely annoy them, and it is most likely that they might leave the site or app. They will start making several assumptions like is my wifi working or not. In this case, you can let your users know what exactly happened with the help of motion UI.
Also read: 7 tips to make your website user-friendly
Confirmation of interactions
Motion UI makes things work easily and more conversational. It makes interaction more smooth and less abrupt. You need to set the UI in motion at the right time and right place to not annoy the user for a long time. Ensure that the UI animation is not too long to feel that it is creating an obstacle in their flow. The animation should be in clean loops.
Create emotions that even a child can understand
Connect with your viewers with emotions. Emotions in the form of easy and understandable UI reinforce a brand message and create uniqueness in site visitors’ minds.
For example, an open or closed lock can be designed with two approaches. This will add fun and a level of connection with the brand.
How motion UI increases the attention span of users?
Till now, we have seen that motion UI is an effective method to catch the customer's attention, but as a web owner, you must be aware of how it will help increase the attention span of users.
Go narrative
It is one of the best ways to engage with your viewers. All you need to have is a visual story that will keep the client in and on task. Motion UI creates certainty in the user's behaviour such that they will complete their errand productively and rapidly.
Offer a dynamic relationship
Motion UI helps in recognising dynamic qualities like time, numerals in-game scores, business measurements. It values changes and transforms them from boring to lively.
Motion UI that will create professional-grade animation for the web
Some of the helpful motion UI and animation resources that create eye-catching animations to impress the clients are:
• GreenSock animation library
• SoulMagic for WordPress
• Elementor motion effects
• ScrollMagic controller
Also read: Design and market your way through customer's minds with these resources
Bottom line
It is evident that a great animated user interface turns a website or an app more simple, bright, clear, and user-centered. It speaks what a user exactly needs. Not only big brands are applying it to their web, but newbies stepping into the world of the web are also realising the benefits of motion UI and embracing it to attract the audiences.
Since every major company is welcoming motion UI, it’s high time that you need to become an early adopter of it and actualise this into your site. For this, you need to have experts who can create motion design and bring progress to the interface.
Also read: User Experience (UX): The bridge to digital transformation
To explore business opportunities, link with me by clicking on the 'Connect' button on my eBiz Card.
Image source: shutterstock.com
Disclaimer: The views and opinions expressed in this article are those of the author and do not necessarily reflect the views, official policy or position of GlobalLinker.
View Varun 's profile
Most read this week
Trending
Ecommerce 6 days ago











Comments
Share this content
Please login or Register to join the discussion