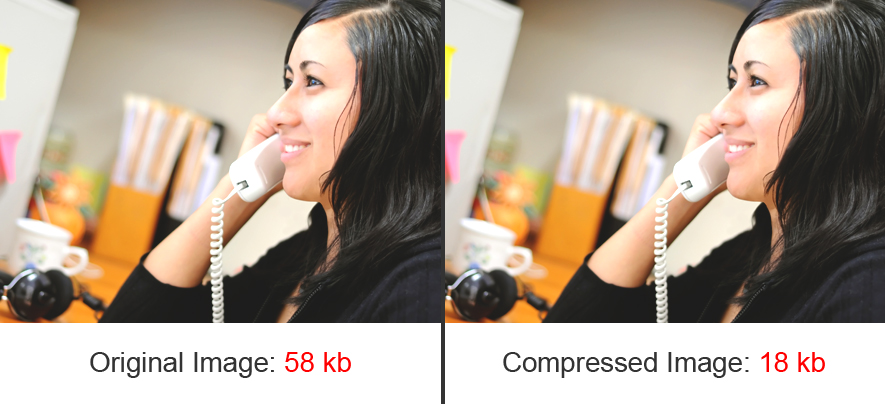
5 Awesome Image Compression Tools to Make Your Website Super Fast

Digital & Technology
527 week ago — 4 min read
With ever growing tech, the speed at which information is consumed over the internet has gone up big time. People want what they want and when they want it. In the sea of information you only get one chance and if your site is too slow then you’ve potentially lost the visitor forever. One of the most important aspects of a great website is good quality images but they also contribute to adding more weight to a website, hence slowing it down. But we did the search of finding some sweet online tools that will help you keep good images and still not add excess fat to your website. Let’s take a bite :-)
Tinypng
This is an online .PNG compression tool that uses Lossy compression techniques to lose that excess fat (Lossy works by removing information from the original file). The tool smartly decreases the number of colours in the image hence decreasing the bytes required to store data. We tried compressing several images and got around 49% reduction in the file size but we found it extremely difficult to find any differences in the image quality. This website is truly worth bookmarking.
JPEG-Optimizer
If you are looking to compress as well as resize jpeg images then this tool is like a precious gem. We have found image compressions of almost 98% of the original size with little to no difference in quality. The best part is that you can choose the image compression level between 0 – 99. We recommend that you play between 55 to 65 for best results.
Compress Now
This is more or less like jpeg-optimizer and even allows you to choose the level of compression. But it supports more types of image formats like .GIF and .PNG besides the .JPEG format. It also allows upload of a large image upto 9MB to be processed for image compression. We have tested this online tool and are impressed with the output.
Image Optimizer from Dynamic Drive
Dynamic Drive is known for their popular web tools and this image optimizer is no exception. This smart little tool supports image formats like .GIF, .JPG, or .PNG. What we really like about this tool is that it displays not one but multiple results of image compression ranging from 4% and all the way up to 81%. Though, we must mention that the image quality is acceptable only up to 50 to 60% compression of the original image.
Smush it
We bet you might have heard about this tool at least once, if you deal a lot with images. Developed by the Yahoo developer Network this image optimisation tool uses lossless compression techniques for compression (lossless retains all the original data). Since the data is not lost from the original image, the bytes used to store it increases and hence the image compression is not as great what you can expect from a tool using lossy compression techniques. Then why should you use this? Well if you want compression and don’t want to lose the data [EXIF data] from the original image then this tool is for you.
There are many more online tools that we tested out but these are the easiest to use, give the best results and to top it all, they are all free to use. So what are you waiting for, start using compressed images on your website to save bandwidth and load time. Your visitors are going to love you.
Article Courtesy: http://bigrock.com/blog/website/5-awesome-image-compression-tools-to-make-your-website-super-fast#sthash.gUNKBpjh.dpuf)
Posted by
GlobalLinker StaffWe are a team of experienced industry professionals committed to sharing our knowledge and skills with small & medium enterprises.
Most read this week
















Comments
Please login or Register to join the discussion